Co to jest RWD? Czy Google wymaga Responsive Web Design’u?
Co to jest RWD? Czy Google wymaga Responsive Web Design’u? Strony responsywne pod lupą.
Strony responsywne, czy też mówiąc inaczej strony tworzone w zgodzie z RWD, to temat ostatnich tygodni. Wszystko za sprawą Google, które 21 kwietnia 2015 r. wprowadziło nowy algorytm wyszukiwania faworyzujący strony zgodne z RWD.
Co to jest RWD
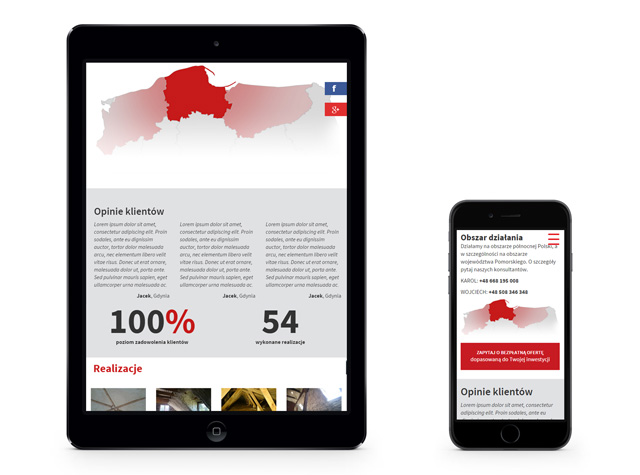
Czym są strony responsywne? Co to jest RWD (Responsive Web Design)? Mówiąc najprościej, są to strony których wygląd dopasowuje się do ekranu, na którym strony są wyświetlane. Osoba przeglądająca witrynę wykonaną zgodnie z RWD na panoramicznym monitorze swojego komputera zobaczy treść wykorzystującą całą szerokość ekranu. Ale internauta używający małego monitora w proporcjach 4:3 również nie będzie poszkodowany: strona nie zostanie “obcięta” na krawędziach, tylko tak dopasuje swój wygląd, aby treść nadal była czytelna, ale zarazem dopasowana do nowego formatu.

Taka elastyczność w prezentowaniu treści dotyczy w szczególności smartphonów – ich małe wyświetlacze wymagają starannego dopasowania wyświetlanej zawartości. Czcionka musi być odpowiedniej wielkości, aby tekst można było komfortowo przeczytać. Elementy w menu muszą być na tyle duże, aby dało się stuknąć w nie palcem. Cała strona powinna mieścić się na szerokość ekranu, aby nie było konieczne przesuwanie jej na boki w celu zobaczenia całej zawartości.
Algorytm Google z 21 kwietnia i zmiany w pozycjonowaniu
Wiemy już czym jest RWD i dlaczego jest takie ważne, ale o co chodzi z aferą wokół nowego algorytmu Google? Lider wśród wyszukiwarek ogłosił, że od 21 kwietnia strony zgodne z RWD będą miały pierwszeństwo w wynikach wyszukiwania Google względem tych, które nie są responsywne – ale dotyczy to tylko wyszukiwań na smartphonach. Spowoduje to niezły młyn w bardziej zatłoczonych branżach, gdzie konkurencja jest liczna – strony które dotychczas były na pierwszej stronie wyszukiwania mogą spaść nawet na 6 stronę lub jeszcze dalej co de facto oznacza ich wykluczenie z rynku. Dla biznesów opartych w głównej mierze na obecności w internecie może to być kwestią życia lub śmierci.
Google, wprowadzając taką zmianę, ma na uwadze dobro internautów wyszukujących informacji na swoich telefonach. Logicznym jest, że ktoś przeglądający internet na 5 calowym ekranie wolałby, aby treści które otrzyma z Google były komfortowe w odbiorze. Taką gwarancję dają strony które zaliczyły test mobilności Google: teksty będą odpowiednio duże by dało się je przeczytać bez przybliżania ekranu, przyciski będą tak skonstruowane i umieszczone, że uda się bezbłędnie wybrać je palcem, a cała strona będzie wygodna do obsługi jedną ręką na telefonie – czyli nie będzie wymagała przybliżania i oddalania widoku, a tekst będzie rozmieszczony od krawędzi do krawędzi ekranu. Dla przykładu polecamy odpalić tą stronę na komputerze i swoim telefonie: przykład strony w RWD.
Należy pamiętać, że opisywane zmiany w pozycjonowaniu nie dotyczą zapytań, które trafią do Google z komputerów stacjonarnych. Mówiąc inaczej, kompatybilność strony z RWD nie wpływa na jej pozycję w Google dla użytkowników PC’tów. Słaba to jednak pociecha w czasach gdy większość wyszukiwań odbywa się na smartphonach a nie komputerach stacjonarnych.

Nie taki diabeł straszny…
Nie należy jednak wpadać w panikę, a przynajmniej nie wszyscy muszą się bać i nie od razu. Po pierwsze, zmiana nie dotknie w takim samym stopniu wszystkich branż. W przypadku przemysłu ciężkiego większość klientów nie wyszukuje potrzebnych informacji na telefonie, tylko robi to nadal klasycznie przy komputerze. Można rozciągnąć taką zasadę na większość firm celujących w target starszy wiekowo. To się jednak z czasem zmieni, jako że tendencja jasno wskazuje na postępujące rozszerzanie się rynku smartphonów i mobilnego wyszukiwania informacji.
Przenoszenie stron www na RWD
Co więc robić, jak żyć? Jednym z rozwiązań jest stworzenie nowej strony, która będzie nie tylko zgodna z RWD, ale również z pozostałymi aktualnymi standardami. Jeśli obecna strona ma ponad 3-4 lata, to najwyższy czas na coś nowego. Ale co jeśli strona jest stosunkowo nowa, nie zestarzała się wizualnie, ale też nie załapała się jeszcze na RWD? Można ją zmodyfikować dodając jej zgodność z RWD. Koszt takiej modyfikacji będzie się różnił w zależności od tego, jak strona została napisana. Najtańsze będą zmiany w przypadku stron opartych o popularne CMSy jak WordPress lub Joomla. Strony na egzotycznych CMSach, lub w ogóle bez wsparcia dla takowych, będą droższe w modernizacji, ale nadal w wielu przypadkach jest to koszt niższy niż stworzenie strony od nowa.
Biorąc pod uwagę ciągłą ewolucje internetu należy pamiętać, że strona czy serwis internetowy to nie jest jeden wydatek na 10 lat, tylko ciągła inwestycja: w modernizację, w utrzymanie, w budowę nowych treść, które będą ją utrzymywały na szczytach wyników Google. Konkurencja w internecie jest silna i nigdy nie śpi, więc również my sami nie możemy spocząć na laurach i zapomnieć o tym niezmiernie ważnym kanale dystrybucji.
Aktualna sytuacja z jednej strony jest problematyczna dla posiadaczy stron niekompatybilnych z RWD, ale z drugiej strony daje ogromne możliwości: aktualnie tylko około 5% firm i 30% e-sklepów posiada strony przystosowane pod urządzenia mobilne. Oznacza to tyle, że każda firma która dostosuje swoją stronę pod RWD automatycznie zyska gigantyczną przewagę nad swoją konkurencję. Taki stan nie utrzyma się długo, dlatego jak zawsze kluczowy jest czas.